先日言っていた、ラベルの色をつけたりあれこれ。を記して行こうと思います。
…の、前に。jQueryをブロガーに入れる事について先に書いておこうと思います。
jQueryをブロガーにいれる方法
あちこち調べていてわかったことですが、やはり手っ取り早く、jQueryのコードを置いてくれているサイト様からリンクして引っ張ってくる!のが一番簡単だな。と思いました。
といっても、
どこでもいいから引っ張ってくればいいというわけではないですね。
基本的には勝手によそ様のところから引っ張ってくるのはダメですし、DL・リンクしてもいいよ!っていうところからお借りするのが良いですね。
で、そういった所ないかな~と探したところ、こちらのサイトでお借りすることができるようです。
→
Google Developers
→→
参考にさせて頂いたサイト様
英語のサイトなので、英語に弱い私は始めとまどいましたが、どうもここはこういったデータを使っていいよと公開されている場所のようなので、感謝しながらURLを拾ってきました。
さて、この頂いてきたURLですが…
head部分に、<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/></script>と、入れ込みます。
それから、できればそのすぐ下にjQueryの命令コードを入れておきましょう。
これで、私のBloggerにもめでたくjQueryが使えるようになりました!
本来は、可能であれば自身の取り扱っているサーバーにjQueryをインストールするほうが、動作は安定するんですけどね…。
Web上に公開されているものだからこそ、混雑していると表示に時間がかかってしまうでしょう。サーバーが落ちたら使えない。けれども、初心者的にもこれが一番!ですね。
ラベルの色を変える方法
さて、ラベルの色を変える方法ですが、先に記したjQueryのタグの下に、以下の命令を埋め込みます。
<script>
$(function(){
$("#Label1 ul>li a:contains('勉強事')").addClass("labelhover");
});
</script>
私は「勉強事」のラベルだけを目立たせたかったので、「勉強事」ひとつですが、他のラベルもめだたせたい!という場合は、「,」をつけて命令を繋げばいけるそうです。
例として…
<script>
$(function(){
$("#Label1 ul>li a:contains('勉強事'),
#Label1 ul>li a:contains('ラベルの名前')")
.addClass("labelhover");
});
</script>
*注意点は、#IDのところですね。
私のBlogeer内でのラベルのIDは、「Label1」というものなので、"#Label1~と入力しています。
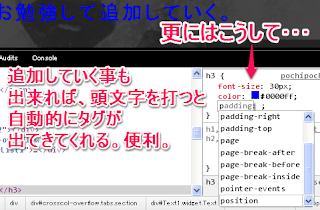
IDはどこで確認すればいいのか??と、いいますと、Chromeならば「要素の検証」、
他ブラウザ(私はIEしか知らないのですが;)ならば「ソースの表示」で、ラベル設定している言葉をキーワード検索すればいいんじゃないかなと思います。
根気良く、しっかり探せばIDをきちんとみつけられるので、それを入力して、動作確認して、うまく色が変わっていれば成功!…ですね。
で、まぁ…ラベルの色を変える手法、これだけではなりません。
テンプレート>カスタマイズと進んでアドバンス>CSSを追加と進みます。
そこに、jQueryで設定した「labelhoer」の細かい設定をつけていきます。
私は、2種類の設定を組み込んでいます。
.labelhover{background:#B22222;} ←背景の色を設定しました。
.labelhover:hover{background:#191970;} ←マウスをホバーさせたときの色を設定しました
これで、色が変化するようになっています。
ほかにも色んな細かい設定を組み込むと、見た目が格好いいものができたりしますよ。
それをするためにはこれまた一手間かけていかなければならないんですがね。
私はこれが出来ただけで今のところ満足しています。
デザインって、一度やり始めると気付けば何時間も消費してしまいますよね。おお、怖い。
と、今回はここまで。
ぷちメモ:目が追いやすいように色付けできるようにしたほうがいいかな。探せる時探そう